React được xem như là một thư viện của Javascript và đang được sử dụng phổ biến. Vậy React là gì? Tính năng của react ra so và lợi ích khi sử dụng React là gì. Hãy cùng Nhân Hòa tìm hiểu ngay trong bài viết dưới đây nhé.
1. Tìm hiểu React là gì?

React hay còn được gọi là ReactJS, chúng được ra mắt như một công cụ JavaScript mã nguồn mở vào năm 2013. Bạn có thể hiểu đơn giản React dùng để xây dựng giao diện người dùng (UI) và là một thư viện của Javascript phổ biến nhất hiện nay.
Bằng cách sử dụng phương pháp mới để render trang web, React giúp tăng độ “mượt mà” của trang web cũng như tối đa tốc độ, khả năng mở rộng cao và đơn giản.
Trong bài viết này, Nhân Hòa sẽ giúp bạn hiểu React là gì và các tính năng mà nó mang lại cho công việc như một nhà phát triển front-end.
2. Tính năng của React là gì?

Sau khi đã nắm rõ thông tin khái niệm React là gì, hãy cùng Nhân Hoà đi vào tìm hiểu tính năng đặc biệt của React, cụ thể như:
+ Bạn có thể trực tiếp viết ứng dụng trên JavaScript.
+ Phá vỡ và biến những cấu tạo UI phức tạp thành những component độc lập.
+ Chuyển đến một UI component cụ thể các dữ liệu đã được tùy biến.
+ Thay đổi trạng thái cho nhiều component (child) trên ứng dụng nhưng không ảnh hưởng tới component gốc (parent) đang ở trạng thái Stateful.
+ Biết chính xác khi nào cần render lại hoặc bỏ đi những phần tử của DOM chính.
Xem thêm: Javascript là gì? [QUAN TRỌNG] Tìm hiểu ngôn ngữ lập trình Javascript
3. Lợi ích khi sử dụng React là gì?

Đây là phần quan trọng nhất mà Nhân Hòa muốn giới thiệu để các bạn hiểu rõ react là gì, đừng bỏ qua nhé.
Giờ bạn đã biết react là gì, React là một trong những “tuyệt chiêu” công nghệ được các doanh nghiệp và lập trình viên (developer) tận dụng phổ biến nhất hiện nay.
Không thể không kể đến những ưu điểm react mang lại như:
Giao diện thân thiện, dễ dàng sử dụng
React là thư viện GUI nguồn mở tập trung vào một điều cụ thể của JavaScript; giúp hoàn thành nhiệm vụ UI hiệu quả. Trong mô hình MVC (Model-View-Controller) nó được phân loại thành kiểu “V”.
Bạn hoàn toàn có thể hiểu được những điều cơ bản về React ngay cả khi bạn không là lập trình viên JavaScript. Bằng cách làm quen với react trong vài ngày bạn đã có thể bắt đầu phát triển các ứng dụng dựa trên web.
Hỗ trợ viết component dễ dàng hơn
Mở rộng cú pháp tùy chọn của JavaScript cho phép bạn kết hợp HTML với JavaScript bạn có thể dễ viết component vì nó sử dụng JSX.
JSX là một kết hợp hoàn hảo của JavaScript và HTML. Nó giúp làm sáng tỏ toàn bộ quá trình viết cấu trúc trang web, hơn nữa render cũng có nhiều lựa chọn dễ dàng hơn nhờ phần mở rộng.
JSX thật sự hiệu quả trong việc phát triển components đặc biệt hoặc các ứng dụng có khối lượng lớn.
Hỗ trợ Reusable Component trong Java
Không phải developer nào cũng có thể thiết kế hiệu quả những component. Với raect bạn có thể tái sử dụng component mang đến cho developer cơ hội sử dụng rộng rãi những tính năng đã được tối ưu sẵn.
Nhờ ReactJS, developer hoàn toàn có thể sử dụng lại components đã được phát triển thành các ứng dụng khác có cùng chức năng.
Thân thiện hơn với SEO
Bạn có thể tạo giao diện người dùng để truy cập trên các công cụ tìm kiếm khác nhau nhờ React. Đây là 1 tính năng cực kỳ hữu ích vì không phải tất cả các khung JavaScript đều thân thiện với SEO.
Hơn nữa, React giúp tăng tốc quá trình chạy ứng dụng nên có thể cải thiện kết quả SEO. Nhưng bạn cần lưu ý rẳng, react không thể tự làm mọi thứ vì nó chỉ là một thư viện JavaScript. Hãy dùng các thư viện bổ sung có thể cần thiết cho các mục tiêu quản lý, định tuyến và tương tác.
Hiệu suất tốt hơn với Virtual DOM
Sử dụng Virtual-DOM, React sẽ giúp người dùng tránh được vấn đề gặp rắc rối trong quá trình DOM ở các dự án ứng dụng website.
ReactJS còn cho phép người sử dụng xây dựng các Virtual DOM và host chúng trong bộ nhớ. Nhờ vậy, virtual sẽ thay đổi ngay lập tức mỗi khi có sự thay đổi trong DOM thực tế.
Hệ thống này sẽ ngăn DOM thực tế để buộc các bản cập nhật được liên tục. Do đó, tốc độ của ứng dụng sẽ không bị gián đoạn.
Xem thêm: Database là gì – Lợi ích khi sử dụng database cho website
4. React hoạt động như thế nào?

Để có cái nhìn tổng quan hơn React là gì, hãy cùng Nhân Hòa tìm hiểu cụ thể về cách thức hoạt động của React nhé.
Nhờ react bạn hoàn toàn có thể viết codes HTML bằng JavaScript.
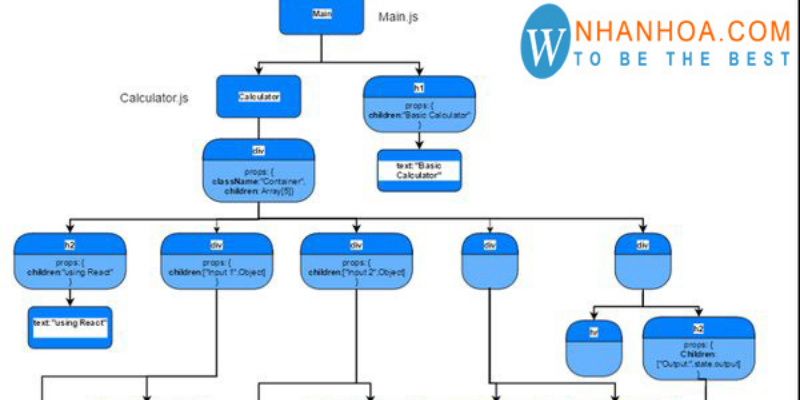
Tạo đại diện của nút DOM
Thông qua tạo hàm Element trong React bạn có thể tạo đại diện của nút DOM.
VD:
1 React.createElement(“div”, { className: “red” }, “Children Text”);
2 React.createElement(MyCounter, { count: 3 + 5 });
Bạn thấy rằng, cú pháp trong HTML code trên rất giống với XML components. Nhưng không, React sẽ sử dụng className thay vì sử dụng DOM class truyền thống.
Thẻ JSX có tên thẻ, con và thuộc tính. Đại diện cho chuỗi là các dấu ngoặc kép trong các thuộc tính JSX.
Bên cạnh đó, được viết bên trong dấu ngoặc nhọn là các giá trị số và biểu thức.
Bạn có thể hiểu đơn giản, nó là sự kết hợp giữa HTML và JavaScript. Ví dụ trên là minh họa rõ ràng cú pháp trong React do công cụ sử dụng phần mở rộng JSX.
React được viết bằng JSX
Chú ý: đây là một số lưu ý liên quan đến thẻ HTML
+ được coi là Số đếm, hiển thị biểu thức số là giá trị của nó.
+ GameScores là một đối tượng theo nghĩa đen có hai cặp giá trị prop.
+ là khối XML được render trên trang.
+ scores={GameScores}}: thuộc tính điểm nhận được giá trị từ GameScores, đã được xác định trước đó.
Bằng cách sử dụng JSX (JavaScript XML) chứ không phải JavaScript tiêu chuẩn (JS) để viết các phần của React. Tuy nhiên dù được viết bằng gì đi nữa thì mục đích đầu tiên của việc này là làm cho React components dễ tạo hơn.
5. Lời kết

Nội dung bài viết trên đây, Nhân Hoà đã chia sẻ bên trên bạn sẽ có cái nhìn tổng quan nhất về react là gì? và cách hoạt động thực sự của nó. Hy vọng những chia sẻ trên sẽ giúp bạn quản lý doanh nghiệp tốt hơn. Trân trọng!
+ Fanpage: https://www.facebook.com/nhanhoacom
+ Chỉ đường: https://g.page/nhanhoacom
+ Chương trình khuyến mãi mới nhất: https://nhanhoa.com/khuyen-mai.html
————————————————————
CÔNG TY TNHH PHẦN MỀM NHÂN HÒA
https://nhanhoa.com
Hotline: 1900 6680
Trụ sở chính: Tầng 4 – Tòa nhà 97-99 Láng Hạ, Đống Đa, Hà Nội
Tel: (024) 7308 6680 – Email: sales@nhanhoa.com
Chi nhánh TP. Hồ Chí Minh: 270 Cao Thắng (nối dài), Phường 12, Quận 10, Tp.HCM
Tel: (028) 7308 6680 – Email: hcmsales@nhanhoa.com
Chi nhánh Vinh – Nghệ An: Tầng 2 Tòa nhà Sài Gòn Sky, ngõ 26 Nguyễn Thái Học, phường Đội Cung, TP. Vinh, Nghệ An
Email: contact@nhanhoa.com

