Amp là một mã nguồn mở cho phép bạn tạo lập website có tốc độ tải nhanh gần như là ngay lập tức. Từ đó cung cấp trải nghiệm lướt web tốt nhất cho người dùng. Giữ chân khách hàng lâu hơn trên trang. AMP được phát triển bởi Google nên tính bảo mật cực cao. Cùng tìm hiểu sâu hơn về AMP là gì trong bài viết sau.
 1. AMP là gì?
1. AMP là gì?
AMP được viết tắt từ cụm từ Accelerated Mobile Page, mã nguồn mở cho phép tạo lập các trang web có tốc độ tải nhanh hơn trên di động vì các HTML đã được đơn giản hóa và sắp xếp hợp lý CSS.
AMP hữu ích cho cả người làm web và người dùng website. Cụ thể về lợi ích của AMP như sau.
2. Lý do nên cài AMP cho website
2.1. Tăng tốc độ tải web
AMP có tính tương thích cao với các thiết bị di động. Hầu hết người dùng chỉ dành tối đa 3 giây để tải 1 trang web trên di động. Nhưng đa số các trang web phải mất 19 giây cho việc tải trang. Vì thế công nghệ AMP ra đời để rút ngắn thời gian này.

Khi tích hợp AMP các thẻ HTML sẽ được cắt giảm nên dung lượng web sẽ nhẹ hơn, tuy nhiên vẫn đảm bảo đủ nội dung chính. Người dùng điện thoại dễ dàng truy cập trang và tìm thấy thông tin nhanh hơn.
Trong trải nghiệm Google Ads mới, bạn có thể áp dụng các nguyên tắc của AMP bằng cách tạo quảng cáo AMPHTML. Những quảng cáo này cho phép bạn mang đến trải nghiệm quảng cáo nhanh hơn, nhẹ hơn và bảo mật hơn trên tất cả các nền tảng
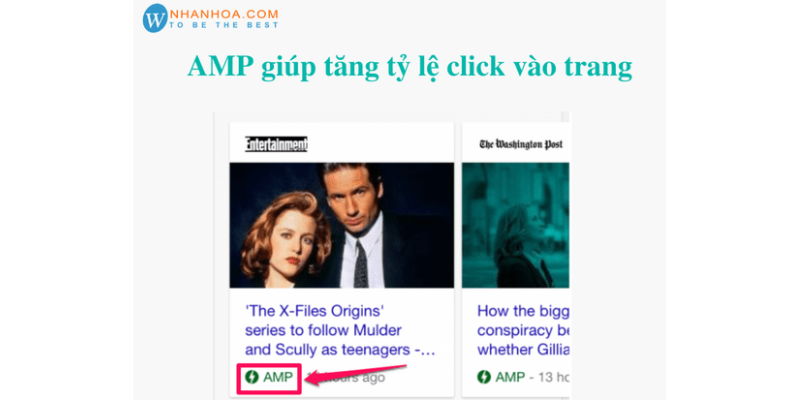
2.2. Tăng khả năng truy cập trang
Một điều thú vị là các trang web khi cài AMP sẽ có thêm 1 tích xanh trên trang hiển thị. Việc này giúp tăng uy tín cho trang và gây tò mò cho người dùng. Từ đó tỷ lệ click và link web sẽ tăng cao hơn. Việc này vô tình kéo thêm rất nhiều traffic cho website.
2.3. Tăng thứ hạng của trang khi tìm kiếm bằng điện thoại
Tốc độ trang và tỷ lệ nhấp truy cập trang không chỉ khiến tạo cơ hội gia tăng đơn hàng và còn cải thiện thứ hạng trang. Khi đó người dùng có tìm kiếm các từ khóa bằng điện thoại thì những trang AMP sẽ được ưu tiên vị trí cao hơn.

Tham khảo: SEO là gì? Bí kíp làm SEO để trang web chiếm top 1 Google
2.4. Tối ưu giao diện website
Nếu hiển thị trên máy tính, website cần đầy đủ banner, thanh ba, header image, nút share social,… Tuy nhiên với điện thoại thì điều đó là không cần thiết lắm, nó khiến tầm nhìn người dùng bị hạn chế và rối mắt do màn hình di động nhỏ hơn rất nhiều. AMP giúp giảm đến 6 lần số lượng code ban đầu. Tập trung vào nội dung và tối ưu hóa trải nghiệm người dùng.
3. Ưu nhược điểm của AMP là gì?
Tích hợp AMP vào website có nhiều lợi ích. Nhưng không có nghĩa là nó không có nhược điểm. Chi tiết như sau.
3.1. Ưu điểm
- Dễ dàng cài đặt và sử dụng
- Có nhiều lợi ích cho website và người dùng.
- Tăng truy cập website từ đó làm đòn bẩy để kích thích doanh thu.
3.2. Nhược điểm
- Tạo thêm công việc cho đội quản trị web do APM yêu cầu xây dựng và phát triển các tài sản riêng cho di động. (Ví dụ: thay đổi kích thước banner, vị trí hiển thị tiêu đề, giao diện web,…)
- Cần công cụ đo lường và phân tích riêng vì AMP lưu trữ nội dung mà không cần yêu cầu máy chủ mỗi lần thực hiện.
- Trải nghiệm người dùng ít phong phú hơn so với phiên bản website trên desktop. Các tính năng như di chuyển bản đồ, xoay hình ảnh, click vào link banner,…sẽ bị hạn chế.
- Hành động chuyển đổi trên trang bị hạn chế. Hiểu đơn giản AMP tạo ra một trang web và muốn di chuyển sang trang khác người dùng phải quay lại Google. Từ đó xảy ra nguy cơ mất sự tham gia của người dùng di động vào các hành động chuyển đổi.
4. Hướng dẫn cài đặt AMP vào website Wordpress
Tuy vậy các nhược điểm so với lợi ích AMP mang lại đều có thể cải thiện được. Nếu website của bạn dùng mã nguồn wordpress thì có thể dễ dàng cài AMP theo hướng dẫn sau.
Hướng dẫn cài AMP cho website wordpress
Bước 1: Truy cập Plugin Wordpress
Bước 2: Tìm kiếm “AMP for wordpress”

Bước 3: Nhấn “Tải về”
Bước 4: Cài đặt AMP
Sau khi tải về bạn có thể tùy chọn AMP hiển thị theo ý mình
- Tab Design: tùy ý điều chỉnh chữ trên site, link đến background,…
- Tab General: tùy chọn sử dụng AMP cho trang nào, bài viết nào,…
Nếu bạn là người quản trị của website wordpress, có thể tải nhanh hơn theo cách sau.
Bước 1: Truy cập vào trang quản trị web
Bước 2: Tại thanh bên trái chọn “Plugin”
Bước 3: Chọn “Thêm mới” rồi tìm “AMP for wordpress”.
Sau đó cách tải và cài đặt tương tự như trên.
Xem thêm: Plugin thiết kế giao diện wordpress – Top 10 plugin [Siêu Đỉnh]
5. Lời kết.
Trên đây là giải thích chi tiết về amp là gì? Lợi ích khi tích hợp mã nguồn mở amp vào website. Cách cài đặt amp vào website wordpress. Bạn có thể tìm hiểu kỹ hơn về amp tại: https://amp.dev/

Nhân Hòa – Nhà đăng ký tên miền, hosting, VPS, máy chủ hàng đầu Việt Nam
+ Fanpage: https://www.facebook.com/nhanhoacom
+ Chỉ đường: https://g.page/nhanhoacom
+ Chương trình khuyến mãi mới nhất: https://nhanhoa.com/khuyen-mai.html
————————————————————
CÔNG TY TNHH PHẦN MỀM NHÂN HÒA
https://nhanhoa.com
Hotline: 1900 6680
Trụ sở chính: Tầng 4 – Tòa nhà 97-99 Láng Hạ, Đống Đa, Hà Nội
Tel: (024) 7308 6680 – Email: sales@nhanhoa.com
Chi nhánh TP. Hồ Chí Minh: 270 Cao Thắng (nối dài), Phường 12, Quận 10, Tp.HCM
Tel: (028) 7308 6680 – Email: hcmsales@nhanhoa.com
Chi nhánh Vinh – Nghệ An: Tầng 2 Tòa nhà Sài Gòn Sky, ngõ 26 Nguyễn Thái Học, phường Đội Cung, TP. Vinh, Nghệ An
Email: contact@nhanhoa.com