Để tạo website chuẩn responsive, bạn nên sử dụng Bootstrap. Vậy Bootstrap là gì, chúng có những tính năng gì và tại sao chúng ta nên sử dụng Bootstrap? Hãy cùng Nhân Hòa đi vào tìm hiểu ngay trong bài viết dưới đây nhé.
1. Tìm hiểu Bootstrap là gì?

Như đã nói ở trên, để tạo website chuẩn responsive, bạn nên sử dụng Bootstrap, chúng là một framework bao gồm các HTML, CSS và JavaScript template.
Bootstrap được tích hợp những thành tố cơ bản sẵn có như typography, forms, buttons, tables, grids, navigation, image carousels… cho phép quá trình thiết kế website diễn ra nhanh chóng và dễ dàng.
Để tạo ra một mẫu webiste hoàn chỉnh, Bootstrap được ví như một bộ sưu tập miễn phí của các mã nguồn mở và công cụ.
Trong quá trình thiết kế giao diện website, khi làm việc với framework này bạn vẫn có thể sáng tạo nhiều sản phẩm mới mẻ nhưng vẫn tiết kiệm thời gian.
Xem thêm: Plugin thiết kế giao diện wordpress – Top 10 plugin [Siêu Đỉnh]
2. File chính của Bootstrap là gì?

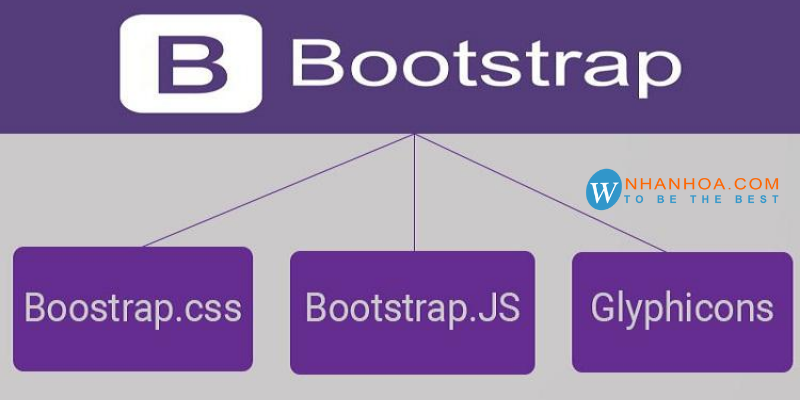
Để có cái nhìn tổng quan hơn về định nghĩa Bootstrap là gì, phần tiếp theo của bài viết Nhân Hòa sẽ chia sẻ đến bạn những file chính của Bootstrap giúp quản lý các chức năng của Website và giao diện người dùng.
File Bootstrap.CSS
Để quản lý và sắp xếp bố cục của các trang Web bạn cần sử dụng Framework CSS. Bên cạnh đó, HTML có nhiệm vụ quản lý cấu trúc, CSS sẽ xử lý bố cục của Website. Do đó, 2 cấu trúc này có quan hệ mật thiết và không thể tách rời nhau, chúng phải tồn tại cùng nhau để thực hiện được hành động cụ thể.
Không chỉ giới hạn ở kiểu văn bản mà còn dùng định dạng như bảng, bố cục hình, hãy để thời gian cho CSS ghi nhớ hết tất cả các khai báo và bộ chọn.
File Bootstrap.JS
File này chịu trách nhiệm cho việc tương tác của Website, đây là file chính có chứa các File JavaScript. Cú pháp JavaScript mà nhiều nhà phát triển sẽ sử dụng để tiết kiệm thời gian viết đó chính là jQuery.
Bạn có thể dễ dàng thêm nhiều chức năng vào trang Web vì thư viện JavaScript là mã nguồn mở và được sử dụng đa nền tảng.
Một số chức năng chính của jQuery:
+ Thực hiện các yêu cầu của Ajax
+ Sử dụng bộ sưu tập Plugin JavaScript giúp tạo các tiện ích
+ Bằng các thuộc tính của CSS, dễ dàng tạo hình động tùy chỉnh
+ Thêm một số tính năng động cho nội dung các trang Web của bạn.
Xem thêm: Javascript là gì? [QUAN TRỌNG] Tìm hiểu ngôn ngữ lập trình Javascript
File Glyphicons
Phần không thể thiếu trong giao diện trang Web đó chính là Icons. Chúng thường được liên kết với các dữ liệu nhất định và các hành động trong giao diện người dùng.
Nhằm đáp ứng nhu cầu trên và nó đã mở khóa bộ Halflings Glyphicons, Bootstrap dùng Glyphicon miễn phí.
3. Tại sao nên sử dụng Bootstrap

Với những tính năng đặc biệt sau, Bootstrap vẫn có khả năng cạnh tranh cao giữa muôn vàn ứng dụng thiết kế website. Đây là phần quan trọng nhất của bài viết Bootstrap là gì, hãy theo dõi nhé.
Giao diện thân thiện, dễ sử dụng
Bootstrap hoạt động dựa trên cơ chế mã nguồn mở HTML, CSS và Javascript. Để thay đổi và chỉnh sửa tùy ý, bạn chỉ cần sử dụng vài thao tác cơ bản với hướng dẫn cụ thể.
Tùy chỉnh dễ dàng
Dễ dàng thiết kế, linh hoạt trong quá trình sử dụng do Bootstrap được tạo ra từ các mã nguồn mở. Vì không cần tải mã nguồn về máy, CDN Boostrap còn giúp bạn tiết kiệm dung lượng đáng kể.
Độ tương thích cao
Một trong những tính năng nổi bật khiến bạn không thể bỏ qua Bootstrap đó chính là khả năng tương thích với mọi trình duyệt và nền tảng.
Bootstrap mặc định hỗ trợ Responsive và ưu tiên cho các giao diện trên thiết bị di động hơn.
Với mục đích phù hợp với màn hình của máy tính để bàn, tablet hay laptop, bạn hoàn toàn chủ động điều chỉnh kích thước trang website theo khung browser.
Chất lượng sản phẩm hoàn hảo
Bootstrap đã được nghiên cứu và thử nghiệm trên các thiết bị. Được kiểm tra nhiều lần trước khi đưa vào sử dụng.
4. Hướng dẫn tải xuống Bootstrap

Để sử dụng Bootstrap, bạn có thể thực hiện theo 2 cách sau đây:
Cách 1: Tải xuống trực tiếp
Truy cập trang web dưới đây để Download Bootstrap packet
Link: getbootstrap.com
Cách 2: Thêm Bootstrap từ CDN
<!– Latest compiled and minified CSS –>
<linkrel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css”>
<!– Optional theme –>
<linkrel=”stylesheet”href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css”>
<!– Latest compiled and minified JavaScript –>
<scriptsrc=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js”></script>
5. Lời kết

Bootstrap là một framework tối ưu và sẽ được sử dụng rất nhiều, đặc biệt là trong quá trình thiết kế website chuyên nghiệp. Hy vọng, bài viết này đã giúp bạn có cái nhìn tổng quát về Bootstrap là gì? giải pháp hiệu quả và tiết kiệm thời gian thiết kế web cho nhiều doanh nghiệp. Chúc các bạn thành công!
+ Fanpage: https://www.facebook.com/nhanhoacom
+ Chỉ đường: https://g.page/nhanhoacom
+ Chương trình khuyến mãi mới nhất: https://nhanhoa.com/khuyen-mai.html
————————————————————
CÔNG TY TNHH PHẦN MỀM NHÂN HÒA
https://nhanhoa.com
Hotline: 1900 6680
Trụ sở chính: Tầng 4 – Tòa nhà 97-99 Láng Hạ, Đống Đa, Hà Nội
Tel: (024) 7308 6680 – Email: sales@nhanhoa.com
Chi nhánh TP. Hồ Chí Minh: 270 Cao Thắng (nối dài), Phường 12, Quận 10, Tp.HCM
Tel: (028) 7308 6680 – Email: hcmsales@nhanhoa.com
Chi nhánh Vinh – Nghệ An: Tầng 2 Tòa nhà Sài Gòn Sky, ngõ 26 Nguyễn Thái Học, phường Đội Cung, TP. Vinh, Nghệ An
Email: contact@nhanhoa.com