Để có thể thu hút sự chú ý của người truy cập trang và giúp gia tăng động lực mua hàng thì tạo nút gọi điện cho website wordpress chắc hẳn sẽ là sự lựa chọn hợp lý. Vì sao cần tạo nút call cho wordpress, các cách tạo nút gọi điện cho website như nào nhanh nhất. Hãy cùng Nhân Hoà đi vào tìm hiểu thông qua bài viết dưới đây.
1. Khi nào cần tạo nút gọi điện cho website wordpress

Ngoài hình thức liên hệ qua email đang chiếm ưu thế thì ở một số lĩnh vực việc kết nối qua điện thoại vẫn được sử dụng phổ biến.
Chỉ bằng một nút bấm khách hàng có thể nhanh chóng kết nối với bạn thay vì họ phải nhập lại trên bàn phím, nếu như website của bạn đã được thiết lập nút gọi điện. Bạn cũng hoàn toàn có thể gia tăng tỷ lệ chuyển đổi bằng cách nút bấm gọi điện đó, đặc biệt trên là các Website bán hàng hoặc thương mại điện tử.
2. Plugin Call Now Button – Tạo nút gọi điện cho website wordpress chuyên nghiệp
Có rất nhiều plugin hỗ trợ tạo nút gọi điện cho website wordpress, Nhân Hoà muốn giới thiệu đến bạn các bước tạo nút call website khi sử dụng Plugin Call Now Button, hãy cùng theo dõi nhé.
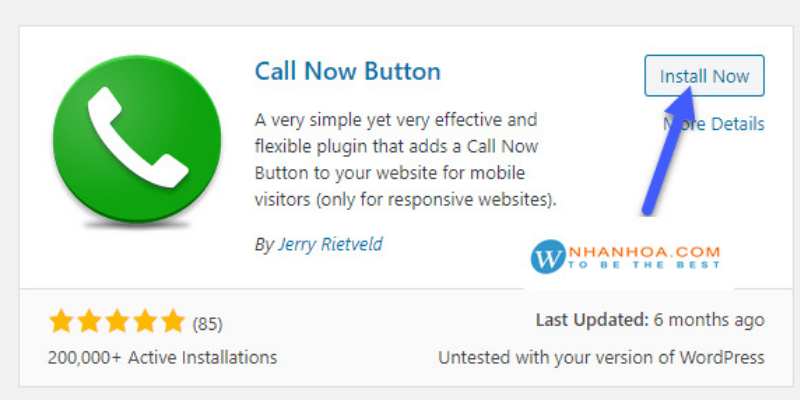
Bước 1: Việc đầu tên cần làm đó chính là cài đặt và kích hoạt Plugin trên WordPress

Link tìm kiếm: https://vi.wordpress.org/plugins/call-now-button/
Bước 2: Bạn đi tới mục cài Cài Đặt ngay sau khi đã cấu hình xong plugin.
+ Tiếp đó, di chuyển chuột và nhấp vào ô Call Now Button
Bước 3: Để thiết lập plugin theo nhu cầu, nhấn chọn Enabled
Các thuật ngữ hiển thị trong đó có ý nghĩa cụ thể như sau:
+ Button color: Tùy chỉnh màu sắc của nút gọi.
+ Position: Vị trí hiển thị của nút gọi xuất hiện trên Website khi xem bằng điện thoại.
+ Click Tracking: Sử dụng Google Analytics để theo dõi lượt nhấp chuột
+ Google Ads: Theo dõi số lần nhấp chuột vào nút dưới dạng chuyển đổi Google Ads.
Bước 4: Sau khi hoàn thành tất cả các bước thiết lập thêm, nhấn Lưu để thay đổi.
Xem thêm: Plugin là gì? – Tổng quan những điều [Không Thể Bỏ Qua]
3. Thêm nút gọi điện với Plugin Easy Call Now

Một cách nữa để có thể dễ dàng tạo nút gọi điện cho website wordpress đó chính là sử dụng plugin Easy Call Now, hãy cùng thao tác nhé.
Bước 1: Tương tự như bước đầu của cách thực hiện trên, bạn cần tìm kiếm và kích hoạt plugin Easy Call Now.
+ Hãy thực hiện theo hướng dẫn trên màn hình sau khi đã kích hoạt plugin thành công.
Bước 2: Trong bước nay, bạn hãy thiết lập các thông tin như số điện thoại của công ty, màu sắc, kích thước của nút gọi.
Thật nhanh chóng, vậy là bạn đã hoàn thành việc tạo nút gọi điện cho WordPress với Plugin Easy Call Now.
4. Tạo nút gọi điện cho website wordpress bằng cách thủ công
Ngoài cách sử dụng plugin hỗ trợ tạo nút call, bạn cũng có thể thực hiện theo cách thủ công theo hướng dẫn sau đây.
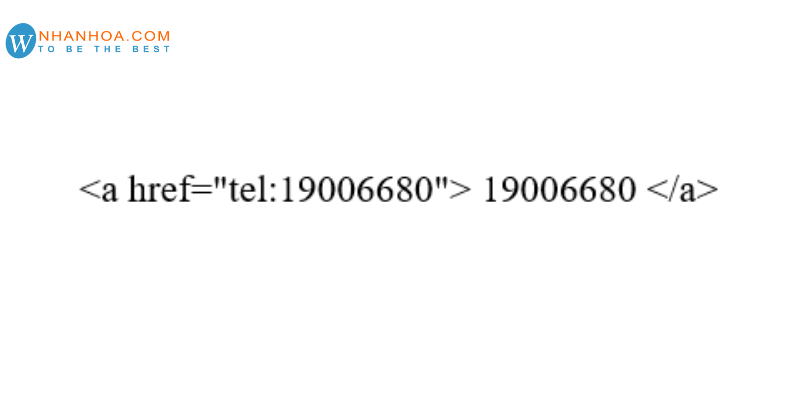
+ Bạn chỉ cần thêm một đoạn liên kết dưới dạng HTML, sau đó thêm thẻ tel: trước số điện thoại.

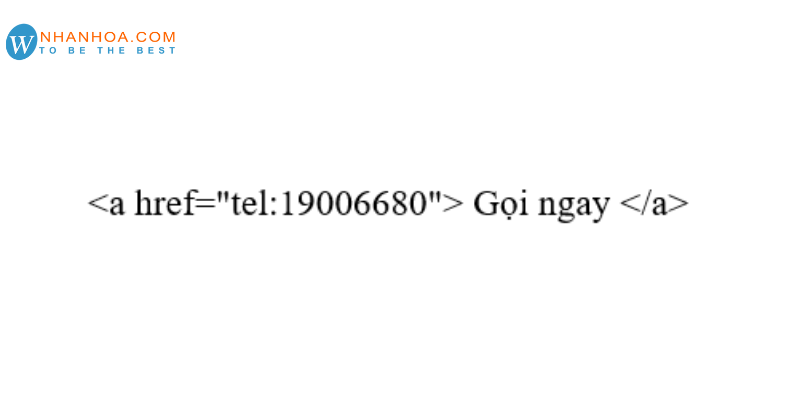
+ Hoặc bạn cũng có thể đổi văn bản liên kết thành lời kêu gọi hành động.

+ Bạn có thể sử dụng đoạn HTML này ngay sau đó để dán bất kỳ vị trí nào bạn mong muốn như top bar, header, sidebar và footer của WordPress.
+ Nếu bạn sử dụng trình soạn thảo Gutenberg thì có thể dùng Block “Custom HTML” để chèn mã này vào trang hoặc bài viết.
5. Thêm nút Call vào Menu WordPress
Bằng cách thêm vào menu wordpress, bạn cũng có thể dễ dàng Tạo nút gọi điện cho website wordpress.
Bước 1: Tạo Menu trên WordPress sau kích hoạt tài khoản
Bước 2: Tiếp đó tìm kiếm và hãy chọn “Appearance” -> “Menu” -> Chọn mục “Custom Links”.
Bước 3: Bạn hãy thêm URL tùy chỉnh của bạn dưới dạng như sau:
Ví dụ: tel: +1999999
Bước 4: Ở ô Link Text bạn điền văn bản cho Link trên, bạn có thể là ghi lại số điện thoại hoặc nội dung gì đó cho trang Web.
Bước 5: Nhấn “Add to Menu” để lưu lại và nhận kết quả.
Sau đó, bạn sẽ thấy nó xuất hiện dưới dạng liên kết có thể nhấp.
6. Lời kết

Nhân Hòa hy vọng qua bài viết trên các bạn đã biết cách Tạo nút gọi điện cho website wordpress để phục vụ nhu cầu cho doanh nghiệp của mình. Với các bước hướng dẫn chi tiết, chắc chắn nó không có gì quá phức tạp để làm khó bạn. Chúc các bạn thành công!
+ Fanpage: https://www.facebook.com/nhanhoacom
+ Chỉ đường: https://g.page/nhanhoacom
+ Chương trình khuyến mãi mới nhất: https://nhanhoa.com/khuyen-mai.html
————————————————————
CÔNG TY TNHH PHẦN MỀM NHÂN HÒA
https://nhanhoa.com
Hotline: 1900 6680
Trụ sở chính: Tầng 4 – Tòa nhà 97-99 Láng Hạ, Đống Đa, Hà Nội
Tel: (024) 7308 6680 – Email: sales@nhanhoa.com
Chi nhánh TP. Hồ Chí Minh: 270 Cao Thắng (nối dài), Phường 12, Quận 10, Tp.HCM
Tel: (028) 7308 6680 – Email: hcmsales@nhanhoa.com
Chi nhánh Vinh – Nghệ An: Tầng 2 Tòa nhà Sài Gòn Sky, ngõ 26 Nguyễn Thái Học, phường Đội Cung, TP. Vinh, Nghệ An
Tel: 0915221384 – Email: contact@nhanhoa.com