Bạn là một lập trình viên thiết kế Website, đang muốn tìm hiểu về Bootstrap để giúp xây dựng Website Responsive. Vậy Bootstrap là gì mà nhiều người sử dụng như vậy? Để hiểu rõ hơn hãy cùng Nhân Hòa tìm hiểu thông tin dưới đây nhé!
Bootstrap là gì?
Nói một cách dễ hiểu Bootstrap là framework HTML, CSS và Javascript phổ biến nhất. Mục đích là để phát triển các trang web có yếu tố tính năng phản hồi và tích hợp trên thiết bị di động.
Nếu như bạn đang có nhu cầu muốn sở hữu một Website chuẩn Responsive. Có khả năng tương thích trên mọi trình duyệt và thiết bị di động thì chắc chắn công nghệ này sẽ là thành phần lý tưởng không thể thiếu để dùng đến.
Bootstrap gồm có các mã CSS + HTML cơ bản cho typography, grids, forms, tables, buttons, navigation, và rất nhiều thành phần khác tổng hợp trong một website. Điều này giúp cho những designer tránh việc phải lặp đi lặp lại trong quá trình tạo ra các class CSS và những đoạn mã HTML giống nhau trong khi thiết kế website.
>>> Xem thêm: WWW là gì? Ý nghĩa [QUAN TRỌNG] của WWW
Lý do nên sử dụng Bootstrap là gì?
– Tính năng của Bootstrap
+ Cho phép giao diện người dùng của trang web có thể hoạt động tối ưu trên mọi kích thước màn hình. Dù trên điện thoại màn hình nhỏ hoặc máy tính để bàn màn hình lớn, website vẫn hoạt động ổn định
+ Có thể tích hợp với nhiều mã nguồn mở như: Joomla, Magento, WordPress,… nhờ thiết kế dưới dạng module. Dễ dàng tích hợp với hầu hết các mã nguồn mở phổ biến trên thị trường hiện nay như WordPress, Joomla,…
+ Giúp người dùng dễ dàng thao tác, tùy chỉnh framework trên website trước khi tải về và có thể sử dụng tại Website của khung
+ Tích hợp jQuery trên Bootstrap đơn giản. Chỉ cần khai báo các tính năng sử dụng trong quá trình thiết kế web
+ Hỗ trợ đa dạng như Slide, Responsive, Menu nhiều cấp nhờ độ tương thích cao

Lý do nên sử dụng Bootstrap là gì?
– Ưu điểm của Bootstrap
Sử dụng Bootstrap, người dùng sẽ:
+ Giảm bớt áp lực viết code. Bootstrap đóng vai trò như bộ khung nền, giúp phát triển web nhanh hơn
+ Dễ dàng truy cập và thiết kế website theo ý muốn nhờ thư viện đa dạng các thành tố
+ Có thể vào mã nguồn chỉnh sửa, thay đổi tùy ý. Lý do là vì Bootstrap hoạt động theo xu hướng mã nguồn mở
>>> Xem thêm: Ads là gì – Các dạng quảng cáo phổ biến nhất
3 file chính của Bootstrap là gì?

3 file chính của Bootstrap là gì?
– Bootstrap.css
Bootstrap.css là một framework CSS sắp xếp và quản lý bố cục của trang web. Trong khi HTML quản lý nội dung và cấu trúc của trang web, CSS xử lý bố cục của trang web. Vì lý do đó, cả hai cấu trúc cần cùng tồn tại để thực hiện một hành động cụ thể
Do các chức năng của nó, CSS cho phép bạn tạo giao diện thống nhất trên bao nhiêu trang web tùy thích. Giờ thì bạn có thể nói lời tạm biệt với việc phải ngồi hàng giờ để chỉnh sửa thủ công chỉ để thay đổi độ rộng của đường viền
Với CSS, tất cả những gì bạn cần làm là giới thiệu các trang web đến file CSS. Bất kỳ thay đổi cần thiết có thể được thực hiện trong file đó một mình
Các hàm CSS không chỉ giới hạn ở các kiểu văn bản vì chúng có thể được sử dụng để định dạng các khía cạnh khác của trang web như bảng và bố cục hình ảnh
Vì CSS có rất nhiều khai báo và bộ chọn, việc ghi nhớ tất cả những cái đó có thể mất chút thời gian
– Bootstrap.js
File này là phần cốt lõi của Bootstrap. Nó bao gồm các file JavaScript chịu trách nhiệm cho việc tương tác của trang web
Để tiết kiệm thời gian khi viết cú pháp JavaScript nhiều lần, các nhà phát triển có xu hướng sử dụng jQuery. Nó có một thư viện JavaScript đa nền tảng, mã nguồn mở phổ biến cho phép bạn thêm các chức năng khác nhau vào một trang web
Dưới đây là một vài ví dụ về những gì jQuery có thể làm:
+ Thực hiện các yêu cầu Ajax như lưu trữ dữ liệu từ một vị trí khác một cách linh hoạt
+ Tạo tiện ích bằng bộ sưu tập plugin JavaScript
+ Tạo hình động tùy chỉnh bằng các thuộc tính CSS
+ Thêm tính năng động cho nội dung trang web
Mặc dù Bootstrap với các thuộc tính CSS và element HTML có thể hoạt động tốt, nhưng nó cần jQuery để tạo ra thiết kế responsive. Nếu không, bạn chỉ có thể sử dụng các phần tĩnh của CSS
– Glyphicons
Icons là một phần không thể thiếu của giao diện trang web. Chúng thường được liên kết với các hành động và dữ liệu nhất định trong giao diện người dùng. Bootstrap sử dụng Glyphicons để đáp ứng nhu cầu đó
Bootstrap bao gồm một bộ Halflings Glyphicons đã được mở khóa để sử dụng miễn phí. Phiên bản miễn phí có giao diện chuẩn nhưng phù hợp với các chức năng thiết yếu
Nếu bạn muốn tìm icon có phong cách hơn, Glyphicons cũng bán các bộ icon premium khác nhau, chắc chắn sẽ trông đẹp hơn trên từng trang web cụ thể
Bạn cũng có thể tải các biểu tượng riêng biệt và theo chủ đề xuống miễn phí trên các trang web khác nhau như Flaticon, GlyphSearch và Icons8
Một số icon có thể bị ảnh hưởng bởi CSS để thay đổi giao diện trong khi các icon khác thì mặc định. Hãy sử dụng icons phù hợp nhất với trang web bạn cần
>>> Xem thêm: CMS là gì? Công cụ hỗ trợ quản trị nội dung CMS [TỐT NHẤT]
Hướng dẫn cài đặt Bootstrap
Để hiểu hơn về Bootstrap là gì, bạn phải cài đặt Bootstrap để thử nghiệm tốt hơn. Tiếp đến, hãy cùng tìm hiểu các cách download Bootstrap đơn giản, nhanh chóng nhất. Trong phần dưới đây, Vietnix sẽ giới thiệu hai cách phổ biến để tải Bootstrap về hosting của bạn.
– Tải Bootstrap trực tiếp
– Thông qua CDN Bootstrap
Cụ thể:
– Tải Bootstrap trực tiếp
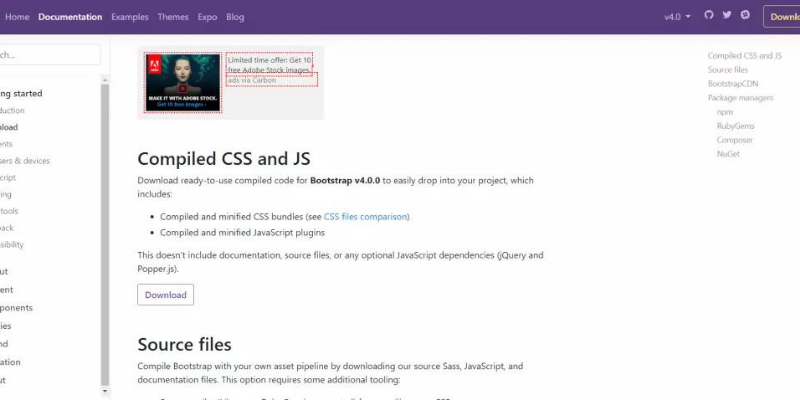
+ Bước 1: Click vào đường link dưới đây để tải Bootstrap về. Nó sẽ được tải dưới dạng một folder Zip, chứa các folder CSS và JS: https://getbootstrap.com/docs/4.0/getting-started/download/

Package Bootstrap bây giờ có thể được sử dụng và có thể dễ dàng tích hợp vào project. Nó bao gồm các plugin CSS và JavaScript đã được compile và rút gọn
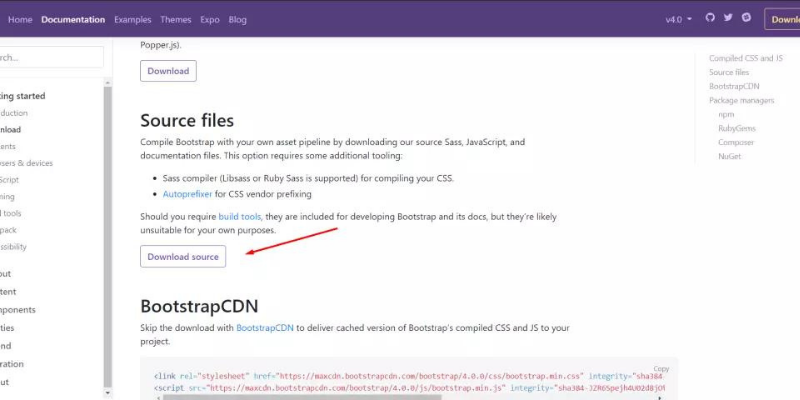
+ Bước 2: Source file: Bootstrap có thể được compile bằng asset pipeline của riêng nó nhờ các file javascript, sass và documentation

Click vào Download Source để download các file, gồm JS, CSS và một số file khác
+ Bước 3: Package Managers
Bootstrap có thể được cài đặt trong các file hay ứng dụng được cung cấp bởi Node.js
npm install bootstrap
+ Bước 4: Đối với các ứng dụng Node.js, Bootstrap cũng có thể được cài đặt bằng yarn package
yarn add bootstrap
+ Bước 5: Nếu người dùng muốn cài đặt Bootstrap cho các ứng dụng ruby gems.
Dùng bunder: gem ‘bootstrap’, ‘~> 4.0.0’
Không dùng bundler: $ gem install bootstrap –v 4.0.0
+ Bước 6: Ta có thể dùng composer để cài đặt và quản lý Bootstrap sass, javascript
composer require twbs/bootstrap: 4.0.0
+ Bước 7: Dùng NuGet để cài đặt và quản lý Bootstrap CSS, sass và javascript cho các ứng dụng .Net
Install-Package bootstrap
Install-Package bootstrap.sass
+ Bước 8: JQuery cũng được dùng với các file bootstrap hoặc folder cài đặt. JQuery cần được download và đặt file vào trong Bootstrap root folder. Việc này nhằm cải thiện trải nghiệm user interface và đặc biệt là JQuery nâng cao các tính năng của bootstrap, mang lại giao diện hấp dẫn hơn, phản hồi tốt hơn
+ Bước 9: Sau khi hoàn thành các bước trên, developer có thể viết code HTML để liên kết tất cả các file cho trang HTML. Đồng thời cũng có thể mở file HTML để kiểm tra response.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<title>Bootstrap example</title>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<link rel=”stylesheet” type=”text/css” href=”css/bootstrap.min.css”>
</head>
<body>
<h1>Learning Bootstrap</h1>
<script src=”https://code.jquery.com/jquery.min.js”></script>
<script src=”js/bootstrap.min.js”></script>
</body>
</html>
Các plugin hỗ trợ code Bootstrap là gì?
Để quá trình viết chương trình được nhanh hơn, các nhà lập trình viên thường tìm đến các công cụ hỗ trợ soạn thảo code.
Có một số công cụ soạn thảo code phổ biến có thể kể đến như Notepad++, Eclipse, PHPStorm, MS Word,… và không thể không kể đến Sublime Text 3.
Có nhiều nhà lập trình đánh giá cao công cụ Sublime này vì đặc điểm nhẹ, dễ cài đặt, plugin đa dạng và mạnh mẽ của nó. Đặc biệt, công cụ này cũng tích hợp nhiều plugin bổ trợ cho quá trình sử dụng Bootstrap.

Các plugin hỗ trợ code Bootstrap là gì?
Các bạn có thể download nó tại đây. Sau đó cài Package Control và vào mục Preferences – Package Control – Install Package để cài đặt Plugin.
Các plugin hỗ trợ code bootstrap trong Sublime Text 3 có rất nhiều. Bạn có thể tham khảo từng loại plugin và lựa chọn chúng để giúp cho việc viết code bootstrap được nhanh chóng hơn: Emmet, Bootstrap Snippets, AutoFileName, Sidebar Enhancement, Alignment, Color Picker,…
Kết luận
Trên đây là các thông tin về framework Bootstrap. Hy vọng qua bài viết của chúng tôi, bạn đã hiểu Bootstrap là gì và các file chính, cách sử dụng, cài đặt Bootstrap. Nếu mong muốn tìm một công cụ thiết kế web đơn giản, hữu ích, Bootstrap sẽ là lựa chọn tuyệt vời bạn không thể bỏ qua.

+ Fanpage: https://www.facebook.com/nhanhoacom
+ Chỉ đường: https://g.page/nhanhoacom
+ Chương trình khuyến mãi mới nhất: https://nhanhoa.com/khuyen-mai.html
————————————————————
CÔNG TY TNHH PHẦN MỀM NHÂN HÒA
Hotline: 1900 6680
Trụ sở chính: Tầng 4 – Tòa nhà 97-99 Láng Hạ, Đống Đa, Hà Nội
Tel: (024) 7308 6680 – Email: sales@nhanhoa.com
Chi nhánh TP. Hồ Chí Minh: 270 Cao Thắng (nối dài), Phường 12, Quận 10, Tp.HCM
Tel: (028) 7308 6680 – Email: hcmsales@nhanhoa.com
Chi nhánh Vinh – Nghệ An: Tầng 2 Tòa nhà Sài Gòn Sky, ngõ 26 Nguyễn Thái Học, phường Đội Cung, TP. Vinh, Nghệ An
Tel: 0915221384 – Email: contact@nhanhoa.com