Một trong những cache plugin cao cấp tốt nhất dành cho WordPress được sử dụng phổ biến hiện nay đó chính là Plugin wp rocket. Vậy bạn hiểu Plugin wp rocket là gì, cách cái đặt và sử dụng Plugin wp rocket ra sao? Hãy cùng Nhân Hoà đi vào tìm hiều ngay trong bài viết dưới đây nhé.
1. Tìm hiểu Plugin wp rocket là gì?

Một trong những cache plugin cao cấp và hiện tại nó chính là caching tool mạnh nhất dành riêng cho Wordoress đó chính là Plugin WP Rocket. Bên cạnh đó, tính năng option và tính năng tối ưu hóa tự động đều được tích hợp sẵn tại plugin WP Rocket.
Để cải thiện thứ hạng SEO và tăng quá trình chuyển đổi, Nhân Hoà khuyên bạn nên sử dụng plugin Plugin wp rocket vì chúng đảm bảo các trang web sẽ tải nhanh hơn.
Nếu bạn đã quyết định mua plugin này thì ngay sau đây Nhân Hoà sẽ hướng dẫn chi tiết các bước cài đặt và sử dụng nó. Hãy thao tác WP Rocket trên website WordPress của bạn để trải nghiệm tốc độ và những tính năng tuyệt vời nhé.
Xem thêm: Plugin là gì? – Tổng quan những điều [Không Thể Bỏ Qua]
2. Hướng dẫn cài đặt Plugin WP Rocket

Để có thể sử dụng Plugin WP Rocket, bạn cần phải cài đặt và kích hoạt nó mới có thể sử dụng.
Vì plugin WP Rocket không có sẵn trên kho plugin của WordPress.Org nên các bạn phải upload để cài đặt. Hãy truy cập theo đường link dưới đây để thực hiện mua WP Rocket.
Link: https://wprocket.me/campaignid
Chú ý: Bạn hãy thực hiện vô hiệu hóa và xóa các plugin hỗ trợ tạo cache, minify dữ liệu, lazyload… mà bạn đã cài đặt trước đó, sau khi đã kích hoạt plugin WP Rocket.
Truy cập vào Settings, tìm chọn WP Rocket, các bạn có thể tuỳ ý tiến hành thiết lập thêm một số tùy chọn khác cho plugin WP Rocket tại đây. Còn những tính năng cơ bản, plugin WP Rocket đã tự động kích hoạt ngay sau khi bạn active plugin này.
Xem thêm: Plugin backup Wordpress là gì – Top 3 plugin [Uy Tín]
3. Hướng dẫn sử dụng Plugin WP Rocket
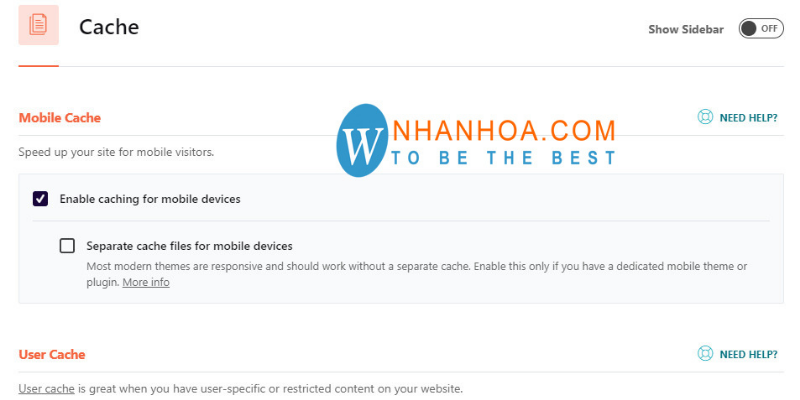
Cache – Bộ nhớ cache

+ Enable caching for mobile devices: tính năng cache cho thiết bị di động được kích hoạt tại đây.
+ Separate cache files for mobile devices: Nếu giao diện của bạn có khả năng responsive thì không nên chọn mục này. Vì separate sẽ tách riêng các files cache dành cho thiết bị di động và máy tính.
+ Enable caching for logged-in WordPress users: Người dùng đã đăng nhập click tại đây để bật tính năng cache.
+ Specify time after which the global cache is cleared (0 = unlimited ): thiết lập thời gian tự động xóa toàn bộ cache web, để giá trị là 0 nếu bạn muốn tắt tính năng này.
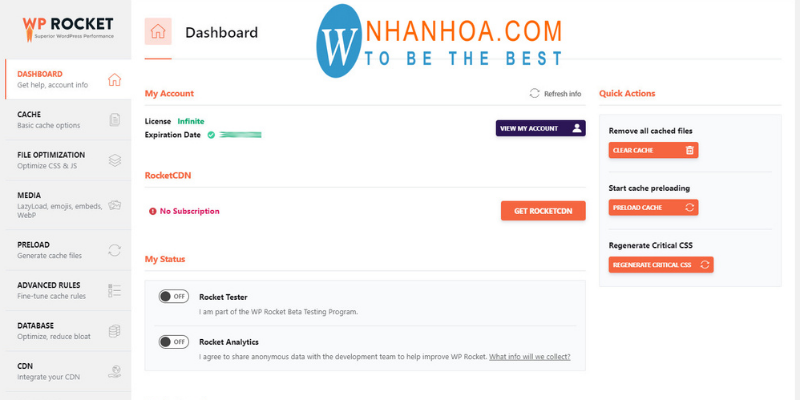
Dashboard – Bảng điều khiển plugin WP Rocket

+ Clear Cache: xóa toàn bộ file cache.
+ Preload Cache: File cache của plugin WP Rocket được tạo lại
+ Regenerate Critical CSS: Tạo mới CSS quan trọng.
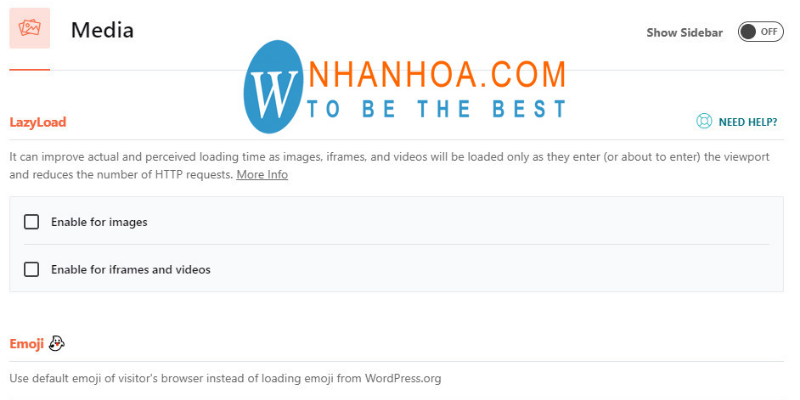
Media – Thư viện hình ảnh

+ Enable for images: Bật tính năng lazyload cho hình ảnh.
+ Enable for iframes and videos: Bật tính năng lazyload cho iframe và video.
+ Disable Emoji: Vô hiệu hóa Emoji (biểu tượng cảm xúc trong WordPress).
+ Disable WordPress embeds: Vô hiệu hóa Embed Script.
+ Enable WebP caching: Kích hoạt cache ảnh WebP (Để tạo hình ảnh WebP, chúng tôi khuyên bạn nên sử dụng Imagify.)
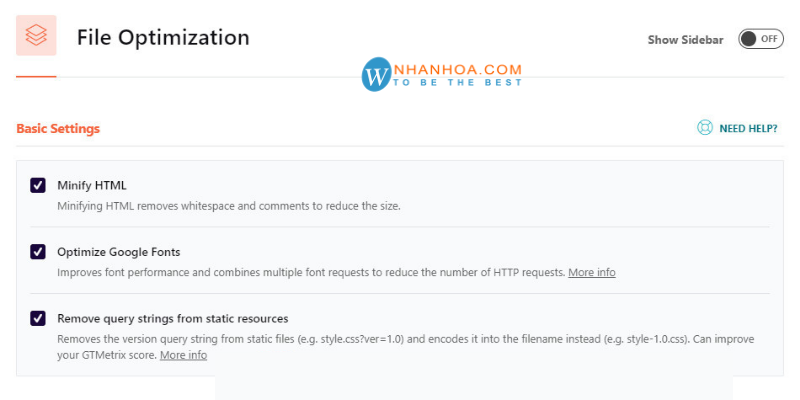
File Optimization – Tối ưu hóa tập tin plugin WP Rocket

+ Minify HTML: Nén HTML.
+ Combine Google Fonts files: Tổng hợp các file Google Fonts.
+ Remove query strings from static resources:Xoá bỏ query strings khỏi các file JS, CSS.
+ Minify CSS files: Nén file CSS plugin WP Rocket
+ Combine CSS files (Enable Minify CSS files to select): Tính năng này không nên bật nếu website của bạn được hỗ trợ HTTP/2 và hãy kiểm tra và kích hoạt tính năng Minify CSS files trước khi nhóm các file CSS trong plugin WP Rocket lại thành một.
+ Excluded CSS Files: Loại bỏ các file CSS mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ tại giao diện.
+ Optimize CSS delivery: Tối ưu hóa việc hiển thị của các file CSS, giúp bạn khắc phục lỗi CSS chặn hiển thị nội dung trên Google PageSpeed Insights.
+ Remove jQuery Migrate: Loại bỏ một tệp JS và có thể cải thiện thời gian tải.
+ Minify JavaScript files: Nén file JS.
+ Combine JavaScript files (Enable Minify JavaScript files to select): gộp chung các file JS lại thành một, yêu cầu phải kích hoạt tính năng Minify JavaScript files trước. Tính năng này không nên bật nếu website của bạn có hỗ trợ HTTP/2.
+ Excluded JavaScript Files: Loại bỏ các file JS mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện và lỗi tính năng.
+ Load JavaScript deffered: Tối ưu hóa việc load các file JS, giúp bạn khắc phục lỗi JS chặn hiển thị nội dung trên Google PageSpeed Insights.
+ Safe Mode (recommended): Xuất hiện nếu bạn kích hoạt tính năng Load JavaScript deffered. Nên tick vào mục này để các file jQuery được load trước, hạn chế tình trạng vỡ giao diện và lỗi tính năng.
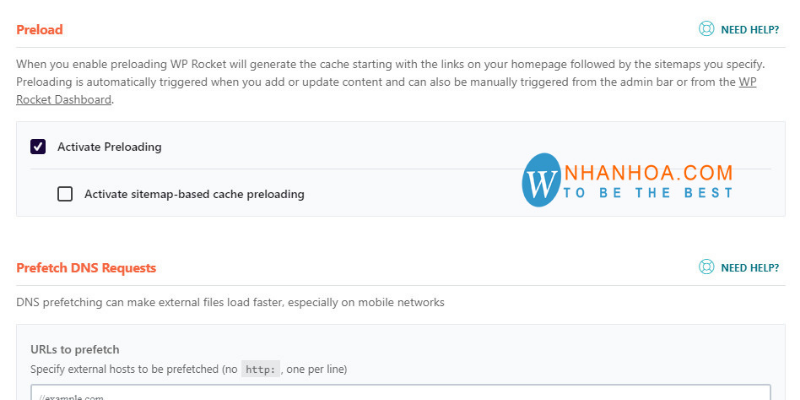
Preload – Tải trước

+ Active Preloading: Kích hoạt tính năng tải trước.
+ Activate sitemap-based cache preloading: Kích hoạt tính năng tải trước theo XML Sitemaps.
+ URLs to prefetch: Tìm nạp trước DNS (DNS prefetch) có thể làm cho các tập tin nằm ngoài host tải nhanh hơn, đặc biệt là trên mạng di động. Nhập URL của các tập tin bạn muốn prefetch vào mục này.
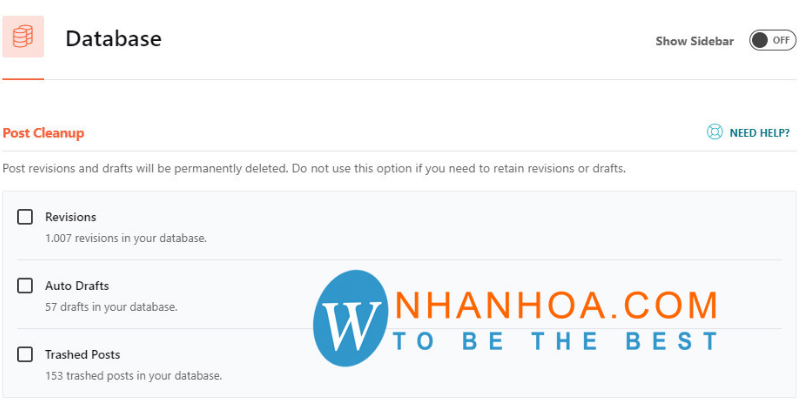
Database – Cơ sở dữ liệu plugin WP Rocket

Bạn hãy thự hiện backup dữ liệu trước khi thực hiện chức năng này để tránh các phát sinh lỗi ngoài ý muốn.
+ Revisions: Xóa các bản sửa đổi.
+ Auto Drafts: Xóa các bản nháp được lưu tự động.
+ Trashed Posts: Xóa các bài viết rác (trong mục Trash).
+ Spam Comments: Xóa các bình luận spam.
+ Trashed Comments: Xóa các bình luận rác (trong mục Trash).
+ Expired transients: Xóa các transient đã hết hạn.
+ All transients: Xóa tất cả các transient.
+ Optimize Tables: Tối ưu các bảng trong database.
+ Schedule Automatic Cleanup: Thiết lập dọn dẹp database theo chu kỳ hàng ngày, hàng tuần hoặc hàng tháng.
CDN – Mạng phân phối nội dung
+ Enable Content Delivery Network: Kích hoạt tính năng này trong plugin WP Rocket nếu website của bạn sử dụng CDN (MaxCDN, KeyCDN…). Nếu bạn sử dụng CloudFlare thì không cần kích hoạt.
+ CDN CNAME(s): Điền link CDN của bạn vào đây, Vd như: cdn.example.com. Ngoài ra còn có tùy chọn cho phép bạn chạy toàn bộ file, chỉ hình ảnh, CSS và JS, chỉ JS hoặc chỉ CSS trên CDN.
+ Exclude files from CDN: Nhập URL của những file mà bạn không muốn chạy trên CDN.
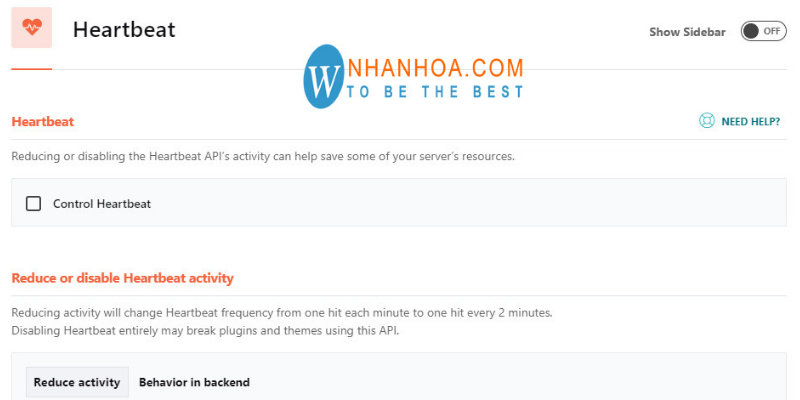
Heartbeat – Chức năng tự động của WordPress

Tính năng này có thể thay đổi cấu trúc của website, bạn nên cân nhắc khi sử dụng tính năng này.
+ Control Heartbeat: Giảm hoặc vô hiệu hóa các hoạt động API, có thể giúp hạn chế sử dụng tài nguyên trên máy chủ của bạn.
+ Behavior in backend: Giao diện quản trị
+ Behavior in post editor: Công cụ soạn thảo
+ Behavior in frontend: Giao diện cho người dùng
Hoàn thành xong tất cả các tuỳ chọn trên, để lưu lại toàn bộ các thiết lập hãy nhấn vào nút Save Changes. Như vậy là đã hoàn tất qúa trình.
4. Lời kết
Chúng tôi hy vọng với bài viết trên đây của Nhân Hoà đã có thể giúp bạn dễ dàng hơn trong quá trình tìm hiểu về WordPress và biết chi tiết hơn về plugin WP Rocket.

Với 20 năm kinh nghiệm NHÂN HÒA là chuyên gia cung cấp các dịch vụ SSL, đăng ký tên miền, hosting, cloud vps, email doanh nghiệp… Đội ngũ tư vấn viên tận tình am hiểu sản phẩm cùng đội ngũ kỹ thuật chuyên môn cao chắc chắn sẽ làm bạn hài lòng khi sử dụng các dịch vụ của chúng tôi. Mọi người có nhu cầu sử dụng các dịch vụ tại NHÂN HÒA liên hệ trực tiếp tại:
+ Fanpage: https://www.facebook.com/nhanhoacom
+ Chỉ đường: https://g.page/nhanhoacom
+ Chương trình khuyến mãi mới nhất: https://nhanhoa.com/khuyen-mai.html
————————————————————
CÔNG TY TNHH PHẦN MỀM NHÂN HÒA
https://nhanhoa.com
Hotline: 1900 6680
Trụ sở chính: Tầng 4 – Tòa nhà 97-99 Láng Hạ, Đống Đa, Hà Nội
Tel: (024) 7308 6680 – Email: sales@nhanhoa.com
Chi nhánh TP. Hồ Chí Minh: 270 Cao Thắng (nối dài), Phường 12, Quận 10, Tp.HCM
Tel: (028) 7308 6680 – Email: hcmsales@nhanhoa.com
Chi nhánh Vinh – Nghệ An: Tầng 2 Tòa nhà Sài Gòn Sky, ngõ 26 Nguyễn Thái Học, phường Đội Cung, TP. Vinh, Nghệ An
Tel: 0915221384 – Email: contact@nhanhoa.com

